你好,我是云桃桃。
一个希望帮助更多朋友快速入门 WEB 前端的程序媛。
云桃桃-大专生,一枚程序媛,感谢关注。回复 “前端基础题”,可免费获得前端基础 100 题汇总,回复 “前端工具”,可获取 Web 开发工具合集
295篇原创内容-更多前端系列内容可以go公众.h:云桃桃
后台回复“前端工具”可获取开发工具,持续更新中
后台回复“前端基础题”可得到前端基础100题汇总,持续更新中
后台回复“前端电子书”可获取20+本精选电子书
前言
CSS 单位是 CSS(层叠样式表)中用来指定尺寸、长度和其他度量值的一系列标准,使得样式表能够更精确地控制网页的布局和外观。它们在网页布局设计中扮演着至关重要的角色,比如以下 7 点用途:
-
尺寸定义:CSS 单位用于定义网页元素的大小、间距和位置,包括 width 宽度、height 高度、margin 边距、padding 填充、font-size 字体大小等。
-
响应式设计:通过使用视口单位(如
vw、vh)和相对单位(如em、rem),可以创建能够根据用户设备的屏幕尺寸和分辨率自适应的布局。 -
跨浏览器兼容性:合理的单位选择有助于确保网页在不同浏览器和设备上保持一致的显示效果。
-
可维护性:使用合适的 CSS 单位有助于提高样式表的可读性和可维护性,尤其是在团队协作的项目中。
-
性能优化:避免不必要的单位转换可以减少浏览器的计算量,从而提高网页的加载速度和渲染性能。
-
设计一致性:CSS 单位有助于保持设计元素之间的比例关系,实现视觉上的一致性。
-
交互效果:在某些情况下,CSS 单位可以与 CSS 动画和过渡效果结合使用,增强用户的交互体验。
通过深入理解 CSS 单位及其应用,前端开发者可以更加精确地控制网页的视觉表现,提升用户体验。OK,那我们一起来看看吧。
2 类单位
一、绝对长度单位
这些单位提供了一个固定的大小,不随用户的浏览器或设备而改变。
-
px(像素):最常见的单位,基于屏幕的最小显示单元。 -
pt(点):印刷行业的标准,1pt 约等于 1/72 英寸。 -
pc(派卡):1pc 等于 12pt,是传统的打字机字体大小单位。 -
in(英寸):基于现实中的长度单位。 -
cm(厘米)、mm(毫米):国际长度单位。
这几个里面,最常用的就是 px 了,为什么呢?有以下 4 点原因:
-
精确控制:
px提供了高度精确的控制,允许开发者指定一个精确的尺寸或位置,这对于图形设计和布局的精确像素级对齐非常重要。 -
广泛支持:几乎所有的浏览器和设备都支持
px单位,这保证了跨平台和跨浏览器的一致性。 -
简单直观:像素是屏幕显示的基本单元,用户界面设计中的视觉元素(如图标、图片、文字)通常以像素为单位,这使得
px单位非常直观和易于理解。 -
兼容性:尽管现代 Web 设计趋向于响应式和灵活性,但在某些情况下,如字体大小、边框、外边距和内边距等,使用
px可以确保元素在不同设备上的外观保持一致。 -
工具和软件支持:图形设计和 Web 开发工具(如 Photoshop、Sketch、Figma)以及图像编辑软件通常使用像素作为主要的度量单位。
尽管 px 非常流行和有用,但也要注意,过度依赖像素单位可能会对响应式设计产生负面影响,因为像素值不随视口大小变化而变化。因此,在需要响应式行为的布局中,相对长度单位(如 em、rem、vw、vh)可能更为合适。
二、相对长度单位
这些单位相对于其他度量值,可以提供更灵活和响应式的布局。
-
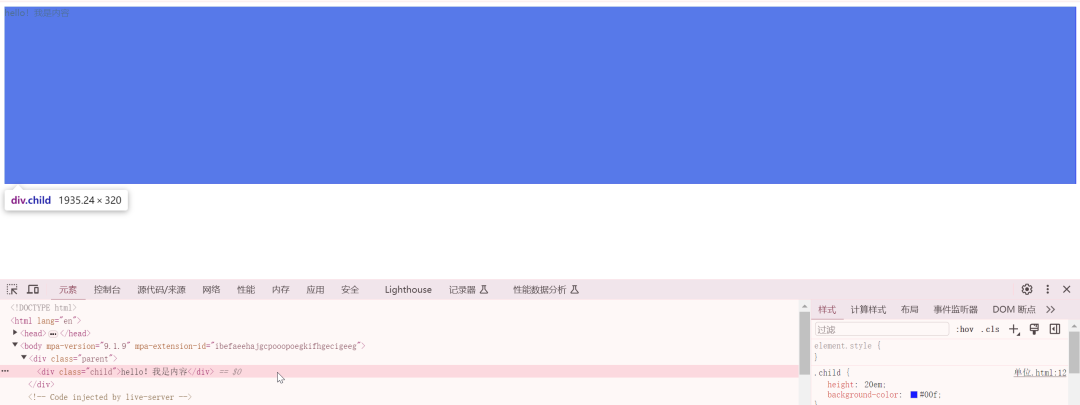
em:相对于元素的字体尺寸,如果用于字体大小,则相对于父元素的字体大小。
.parent {
font-size: 16px;
}
.child {
height: 20em; /* 相对于父元素字体大小的20倍,即高度是320px */
background-color: #00f;
}

-
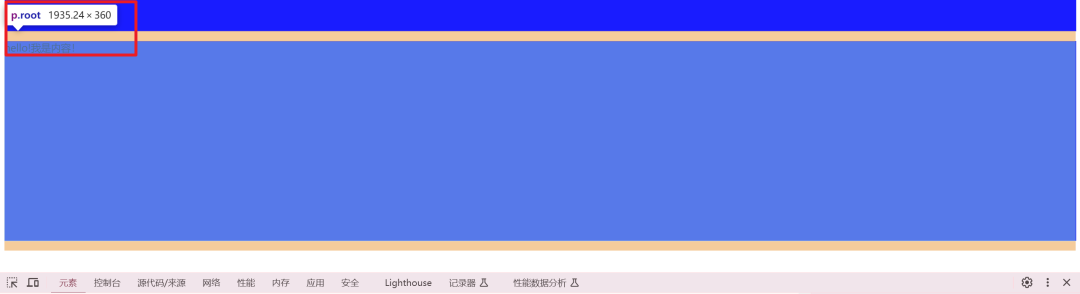
rem:相对于根元素(html)的字体大小。
/* 设置根元素的字体大小为18px */
html {
font-size: 18px;
}
.root {
height: 20rem; /* 相对于根元素字体大小的20倍,即高度是360px */
background-color: #00f;
}

-
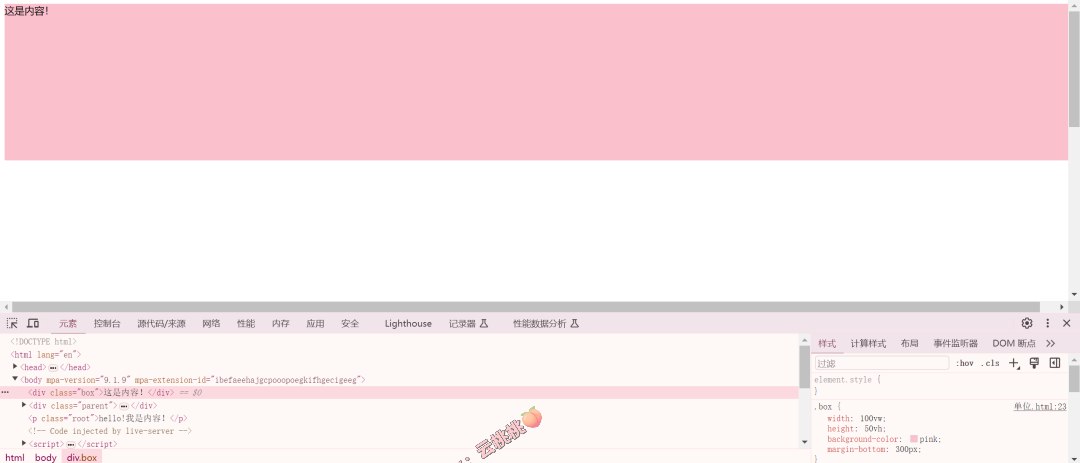
vw(视口宽度的 1%)和vh(视口高度的 1%):相对于可视窗口的大小,常用于响应式设计。不是相对于页面,而是可见的当前屏的大小。
.box {
width: 100vw; /* 100% of the viewport width,相当于是可视窗口的100% */
height: 50vh; /* 50% of the viewport height,可视窗口的50% */
}
效果如下,刚好就占了可视窗口的一半。

-
%(百分比):相对于父元素的宽度或高度。
/* 使div的宽度为父元素宽度的80% */
.container {
width: 80%;
}
这个就不多说了。
了解这些 CSS 单位对于创建灵活、响应式和用户友好的网页设计至关重要。我们可以根据布局需求和设计目标选择最合适的单位,我比较常用的是,rem+vw,vh。
OK,我们除了了解单位,还要了解它的兼容性。
三、兼容性
CSS 单位在不同的浏览器和设备上可能存在兼容性问题——
-
px:在所有主流浏览器中都能完美支持。 -
%:在所有主流浏览器中都能完美支持。 -
em:在 IE8 以下版本中不支持,。 -
rem:在 IE8 以下版本中不支持。 -
vw:在 IE9 以下版本中不支持。 -
vh:在 IE9 以下版本中不支持。
针对兼容性问题,我们可以使用一些兼容性处理方案,如使用calc()函数进行计算、使用@media查询针对不同浏览器和设备进行样式调整,这个后面说到响应式会着重写。
OK,本文完。